Trong thế giới của tối ưu hóa công cụ tìm kiếm (SEO), việc cải thiện khả năng điều hướng và cấu trúc của một trang web là điều vô cùng quan trọng. Một trong những công cụ hữu ích giúp cả người dùng và các công cụ tìm kiếm dễ dàng tiếp cận và hiểu được cấu trúc của một website chính là sơ đồ HTML. Bài viết này sẽ giúp bạn hiểu rõ HTML sitemap là gì, cách tạo một sơ đồ hiệu quả, sự khác biệt giữa sơ đồ HTML và XML, cũng như những thực hành tốt và sai lầm cần tránh khi tạo sơ đồ HTML cho trang web của mình.
HTML sitemap là gì?
HTML sitemap là một tệp liệt kê và liên kết đến các trang khác nhau trên một trang web, được tổ chức theo cách giúp người dùng dễ dàng điều hướng và hiểu cấu trúc của trang web. Nó được thiết kế chủ yếu dành cho người dùng thay vì các công cụ tìm kiếm. Sơ đồ HTML giúp người dùng dễ dàng tìm kiếm các trang trên trang web bằng cách cung cấp một cái nhìn tổng quan rõ ràng và có tổ chức về nội dung trang web, thường được phân loại theo chủ đề hoặc mức độ liên quan. Loại sơ đồ này đặc biệt hữu ích trên các trang web phức tạp có nhiều trang, giúp cải thiện trải nghiệm người dùng bằng cách đơn giản hóa việc truy cập thông tin.
Ví dụ: Trên các trang web lớn như e-commerce, nơi có nhiều danh mục và sản phẩm, HTML sitemap giúp người dùng nhanh chóng tìm thấy các trang họ cần, từ đó tối ưu hóa thời gian và trải nghiệm duyệt web.
XML và HTML sitemap
Sự khác biệt chính giữa XML và HTML sitemap nằm ở đối tượng mà chúng phục vụ. Sơ đồ XML là bản đồ dành cho các công cụ tìm kiếm, giúp chúng dễ dàng thu thập và lập chỉ mục các trang web. Ngược lại, sơ đồ HTML tập trung vào người dùng, giúp cải thiện khả năng điều hướng của trang web bằng cách cung cấp danh sách các liên kết dễ hiểu tới các phần và trang khác nhau của trang web. Việc hiểu sự khác biệt giữa sơ đồ XML và HTML là rất quan trọng đối với các quản trị viên web khi tối ưu hóa trang web cho cả công cụ tìm kiếm và người dùng.
Ví dụ: Nếu bạn là quản trị viên của một trang web thương mại điện tử, việc sử dụng sơ đồ XML giúp công cụ tìm kiếm hiểu cấu trúc trang web của bạn, trong khi sơ đồ HTML giúp khách hàng nhanh chóng tìm kiếm các sản phẩm hoặc dịch vụ.
Đối tượng sử dụng
-
XML sitemap: Dành cho các công cụ tìm kiếm. Đây là cách mà chủ sở hữu trang web thông báo cho các công cụ tìm kiếm biết về tất cả các trang trên trang web của họ mà có thể thu thập thông tin. Một sơ đồ XML cơ bản là một danh sách các URL, giúp các công cụ tìm kiếm dễ dàng tìm thấy và lập chỉ mục nội dung của trang web.
-
HTML sitemap: Dành cho người truy cập trang web. Nó cung cấp một cái nhìn tổng quan rõ ràng về cấu trúc của trang web, cung cấp các liên kết đến các trang khác nhau. Nó giống như một bản đồ hoặc mục lục của trang web giúp người dùng tìm thấy thông tin nhanh chóng và điều hướng trang web một cách hiệu quả.
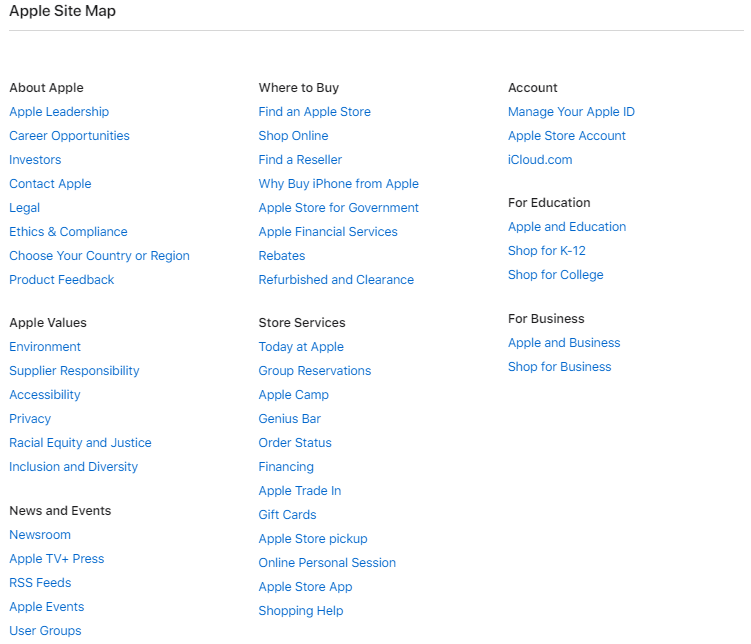
Ví dụ: Trang web của Apple có một sơ đồ HTML giúp người dùng dễ dàng truy cập các mục lớn như “Giới thiệu”, “Sản phẩm”, “Hỗ trợ”, thay vì phải tìm kiếm từng mục trong menu điều hướng.
Mục đích
-
XML sitemap: Giúp đảm bảo rằng các công cụ tìm kiếm có thể phát hiện và lập chỉ mục tất cả các trang liên quan, bao gồm những trang có thể không dễ dàng tìm thấy thông qua cấu trúc điều hướng của trang web. Nó cũng có thể cung cấp thông tin về mỗi URL, như khi nào trang đó được cập nhật lần cuối, tần suất thay đổi và mức độ quan trọng của nó so với các URL khác trên trang web.
-
HTML sitemap: Cải thiện trải nghiệm người dùng bằng cách cung cấp một danh bạ dễ hiểu về tất cả các trang quan trọng trên trang web. Mặc dù nó cũng có thể giúp các công cụ tìm kiếm phát hiện các trang, nhưng chức năng chính của nó là cải thiện khả năng điều hướng trang web cho người dùng.
Ví dụ: Khi người dùng cần tìm kiếm thông tin cụ thể trên trang web, sơ đồ HTML giúp họ dễ dàng nhìn thấy các mục quan trọng mà không cần phải đi sâu vào từng phần.
Định dạng và khả năng truy cập
-
XML sitemap: Được viết bằng XML (Extensible Markup Language) và không thiết kế để người dùng bình thường có thể xem. Nó thường được gửi lên các công cụ tìm kiếm thông qua các công cụ quản trị web như Google Search Console.
-
HTML: Được trình bày dưới định dạng HTML chuẩn và có thể truy cập được bởi người dùng trang web, thường được liên kết từ chân trang hoặc một phần dễ thấy trên trang web. Nó trông giống như một trang web thông thường nhưng chứa một danh sách có cấu trúc các liên kết đến các trang khác nhau trên trang web.
Cấu trúc HTML sitemap
Sơ đồ HTML thường được tạo ra bằng HTML, ngôn ngữ đánh dấu được sử dụng để tạo và cấu trúc các trang web. Ví dụ mã HTML của sơ đồ HTML có thể trông như sau:
Mã này tạo ra một danh sách không có thứ tự (ul) các liên kết (a) đến các trang khác nhau trên trang web. Danh sách được tổ chức theo cấu trúc phân cấp, với các trang con được lồng dưới các trang cha của chúng.
Cách tạo HTML sitemap
Để tạo sơ đồ HTML, bạn cần tổ chức nội dung của trang web theo cách thân thiện với người dùng và có thể dễ dàng truy cập bởi cả người dùng và các công cụ tìm kiếm.
Đối với các trang web xây dựng trên các nền tảng CMS như WordPress, Joomla hoặc Drupal, có sẵn các plugin và module tự động tạo sơ đồ HTML. Phương pháp này hiệu quả và yêu cầu ít kiến thức kỹ thuật, là giải pháp lý tưởng cho nhiều quản trị viên web.
Đối với các trang web nhỏ hơn, bạn có thể tạo sơ đồ HTML thủ công bằng cách liệt kê tất cả các trang và liên kết đến chúng trên một trang HTML chuẩn. Phương pháp này cho phép tùy chỉnh hoàn toàn nhưng yêu cầu cập nhật thường xuyên để phản ánh các trang mới hoặc bị xóa.

Thực hành tốt khi tạo HTML sitemap
Để tạo sơ đồ HTML hoàn hảo, đảm bảo rằng sơ đồ dễ dàng tìm thấy, lý tưởng nhất là liên kết từ chân trang trên mọi trang của trang web. Việc bao gồm liên kết trên trang lỗi 404 cũng giúp người dùng tìm lại đường dễ dàng hơn. Ngoài ra, giữ sơ đồ HTML rõ ràng và súc tích, với mô tả ngắn gọn cho từng phần hoặc trang giúp người dùng điều hướng nhanh chóng hơn.
Ví dụ: Bạn có thể sử dụng các công cụ như AIOSEO cho WordPress để tùy chỉnh các loại bài đăng và phân loại nào được bao gồm, cũng như cách sắp xếp nội dung theo ngày xuất bản, ngày cập nhật cuối cùng hoặc theo bảng chữ cái.
Những sai lầm phổ biến khi tạo HTML sitemap
Mặc dù việc tạo sơ đồ HTML rất quan trọng đối với cả người dùng và SEO, nhưng có một số sai lầm phổ biến có thể làm giảm hiệu quả của nó.
-
Không cho phép HTML sitemap được lập chỉ mục: Sơ đồ của bạn nên được mở để lập chỉ mục để các công cụ tìm kiếm có thể thu thập và hiểu cấu trúc của trang web.
-
Quá tải với các liên kết: Việc cố gắng bao gồm tất cả các trang có thể làm cho sơ đồ quá tải và khó sử dụng cho cả người dùng và công cụ tìm kiếm. Hãy giữ cấu trúc sạch sẽ và có tổ chức.
-
Bao gồm các trang không liên quan: Sơ đồ HTML của bạn chỉ nên chứa các liên kết đến các trang có giá trị, có thể lập chỉ mục.
-
Không cập nhật kịp thời: Sơ đồ lỗi thời có thể gây hại hơn là có lợi, vì nó dẫn người dùng và công cụ tìm kiếm đến các liên kết không còn tồn tại. Hãy cập nhật thường xuyên, đặc biệt đối với các trang web động như nền tảng thương mại điện tử.
Cách người dùng nhìn nhận HTML sitemap
Sơ đồ HTML thường được đặt ở vị trí dễ tìm thấy trên trang web, chẳng hạn như trong chân trang hoặc thanh bên của trang web. Nó giúp người dùng tìm các trang cụ thể hoặc hiểu được cấu trúc tổng thể và nội dung của trang web.
HTML sitemap trong SEO
Sơ đồ HTML có thể hữu ích trong việc tối ưu hóa công cụ tìm kiếm (SEO). Cải thiện điều hướng trang web bằng cách cung cấp một cấu trúc rõ ràng và dễ hiểu, sơ đồ HTML giúp các công cụ tìm kiếm dễ dàng thu thập và lập chỉ mục nội dung của trang web.
Kết luận
Tóm lại, HTML sitemap là một yếu tố quan trọng không chỉ giúp cải thiện khả năng điều hướng của người dùng mà còn hỗ trợ tối ưu hóa công cụ tìm kiếm. Việc tạo một sơ đồ HTML rõ ràng, có cấu trúc hợp lý sẽ giúp người dùng dễ dàng tìm kiếm các trang và thông tin trên website, đồng thời cũng giúp các công cụ tìm kiếm hiểu rõ hơn về cấu trúc của trang web, từ đó nâng cao khả năng lập chỉ mục và xếp hạng trên các kết quả tìm kiếm. Việc duy trì và cập nhật sơ đồ HTML thường xuyên là chìa khóa để đảm bảo rằng trang web của bạn luôn dễ tiếp cận và tối ưu nhất.
- Mật Độ Từ Khóa Keyword Density Là Gì? Cách Kiểm Tra Chính Xác
- Link Popularity là gì? Các phương pháp tối ưu hóa Link Popularity
- Bài Viết Chuyên Sâu (In depth article) Là Gì? Cách Viết Bài Viết Chuẩn SEO
- Meta Keywords là gì? Cách tối ưu thẻ Meta Keyword trong SEO
- Giới Thiệu Apache Mod_Rewrite – Cách Thiết Lập Rule Rewrite Cơ Bản